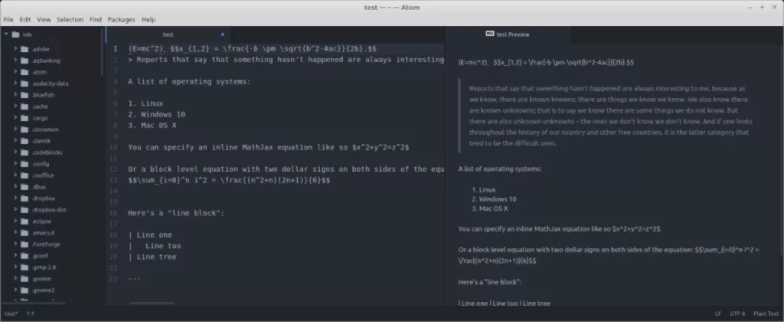
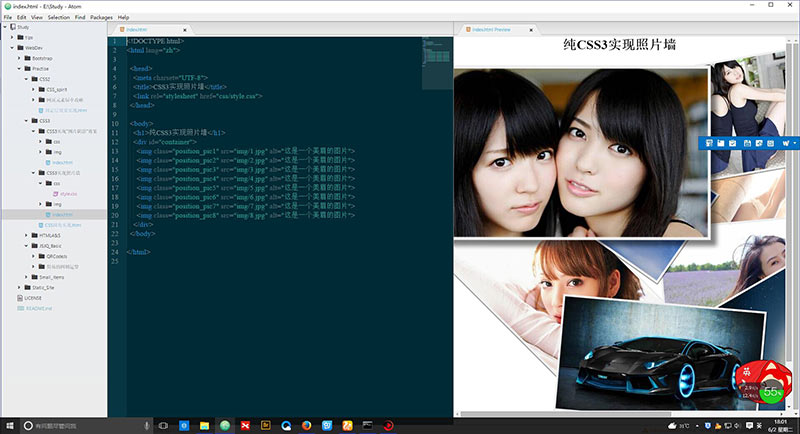
Atom 实时预览
多数人可能都习惯于使用微软的Office Word来写东西,它的功能确实强大,有丰富的排版功能。但是它也有很多的缺点: Office Word是商业付费软件,你电脑中装的是正版吗? Word文档非常臃肿,一个空白文档也要占25K….

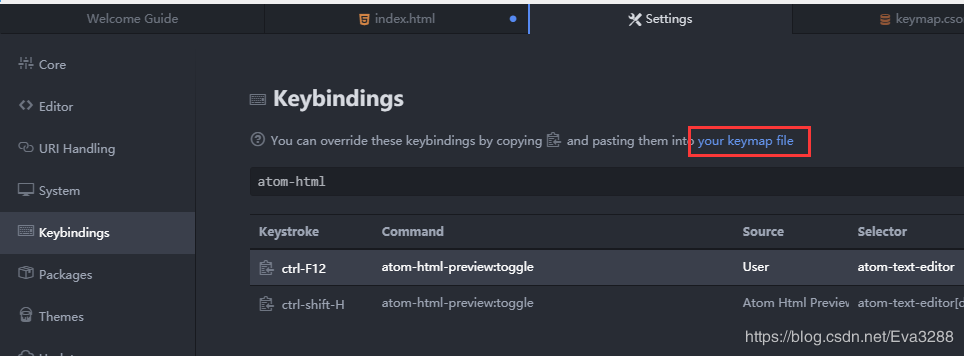
Atom 实时预览. 'ctrl-F12':'atom-html-preview:toggle' 相关推荐: 编辑器 - 如何把Atom打造成PHP IDE? 如何使用 ATOM 一键完成代码块注释. 如果你觉得 Markdown-preview-enhanced 的许多功能用不到,有些累赘,你可以借助以下这些插件,单独定制出一个属于你的编辑器。 Markdown-preview-plus 实时预览增强插件;. Open Preview to the Side 命令实现,相关教程请点击此处,点击此处 访问 Visual Studio Code 官网.
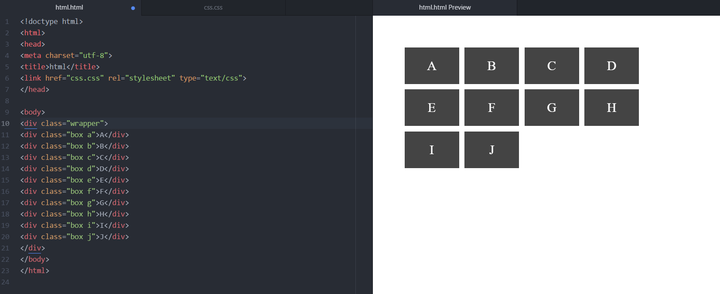
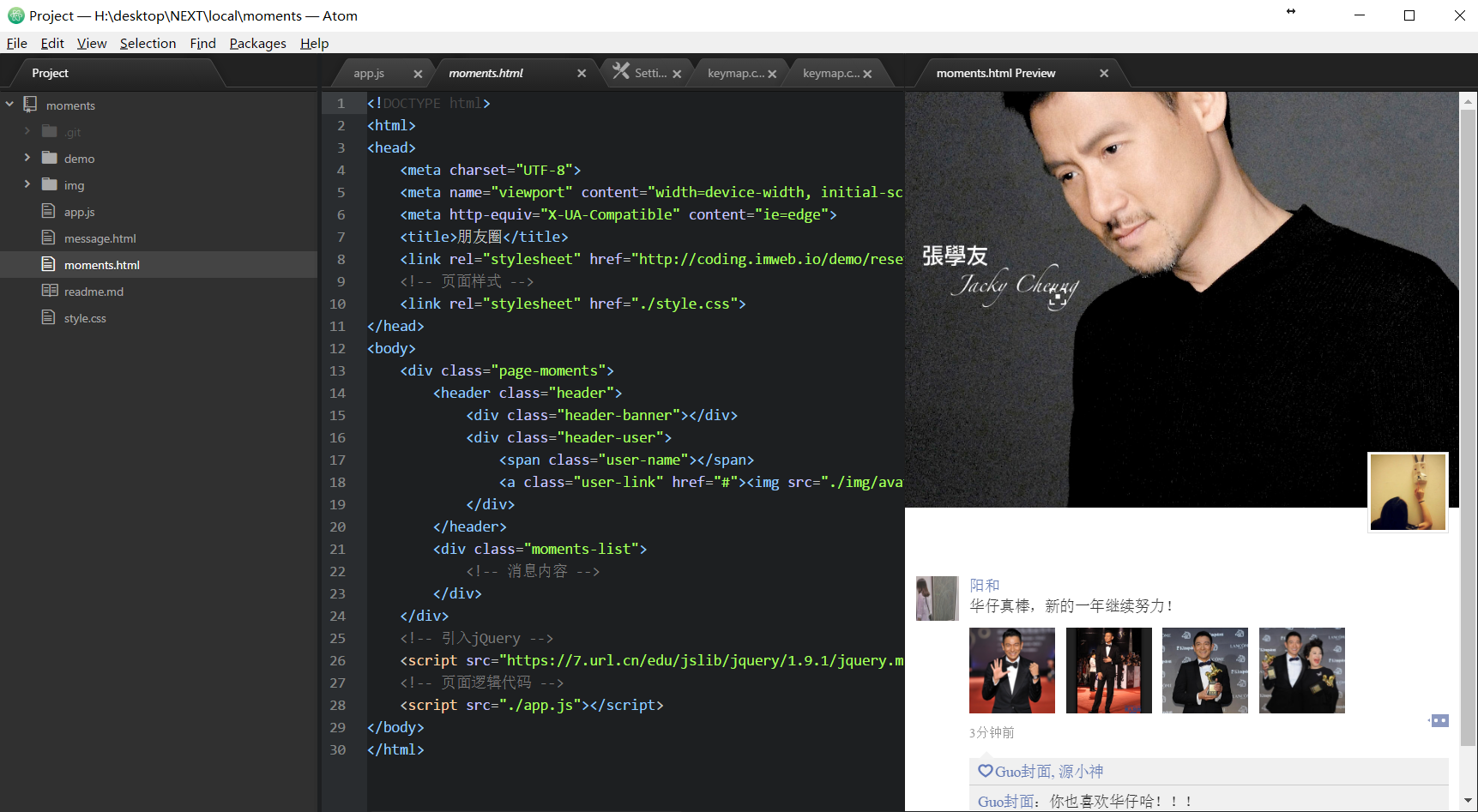
Atom 是 Github 专门为程序员推出的一个跨平台文本编辑器。具有简洁和直观的图形用户界面,并有很多有趣的特点:支持CSS,HTML,JavaScript等网页编程语言。它支持宏,自动完成分屏功能,集成了文件管理器。_来自Atom 教程,w3cschool编程狮。. 编辑器实时预览 HTML 页面 为何寻找 每次预览 HTML 页面,都需要打开各种浏览器;哪怕不是调试,只是为了查看下效果;切换来切换去,各种刷新,感觉有些浪费时间;以前用过 DW 的实时预览,感觉这个功能很赞;又踏上了 atom 插件仓库慢慢寻找之路. APICloud Studio3 WiFi真机同步和WiFi真机预览使用说明 概述.
官方描述:A live preview tool for Atom Editor. Tweak the look and feel of your UI with CSS/Less, and add major features with HTML and JavaScript. Visual Studio Code 是由 Microsoft(微软) 发布的一个免费的,开源的跨平台文本编辑器。他们基于在线编辑 Visual Studio Online (代号为 “Monaco”),并结合 GitHub 的 Electron 实现的一个跨平台编辑器。他们在为程序员创建一个快速且高效工作环境方面取得巨大进步。 提供智能补全功能的智能感知 。.
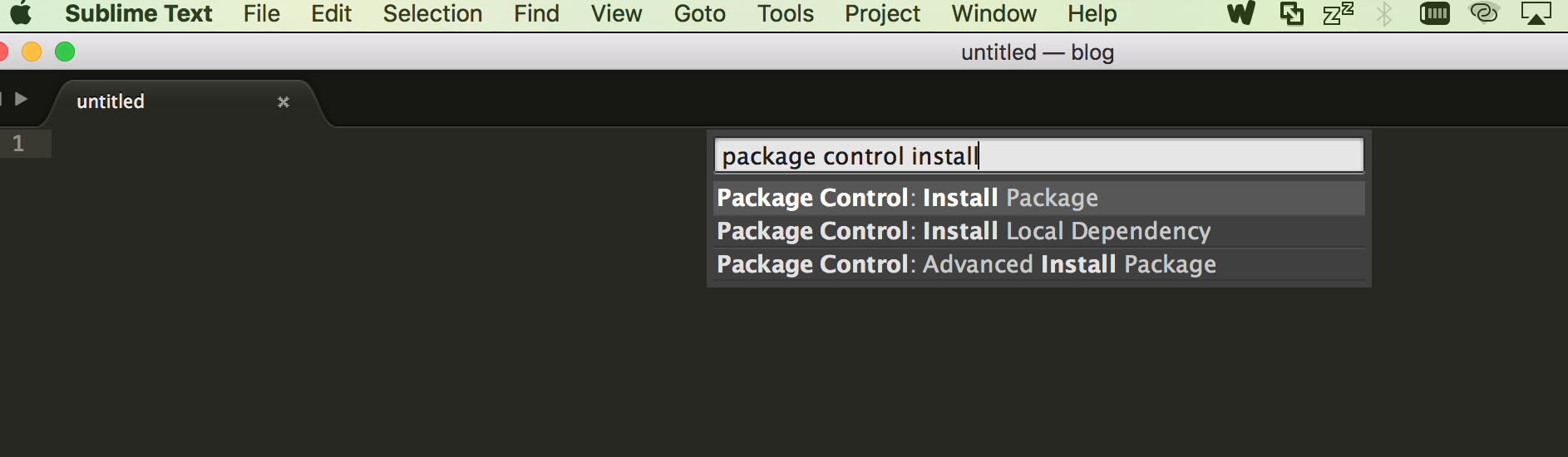
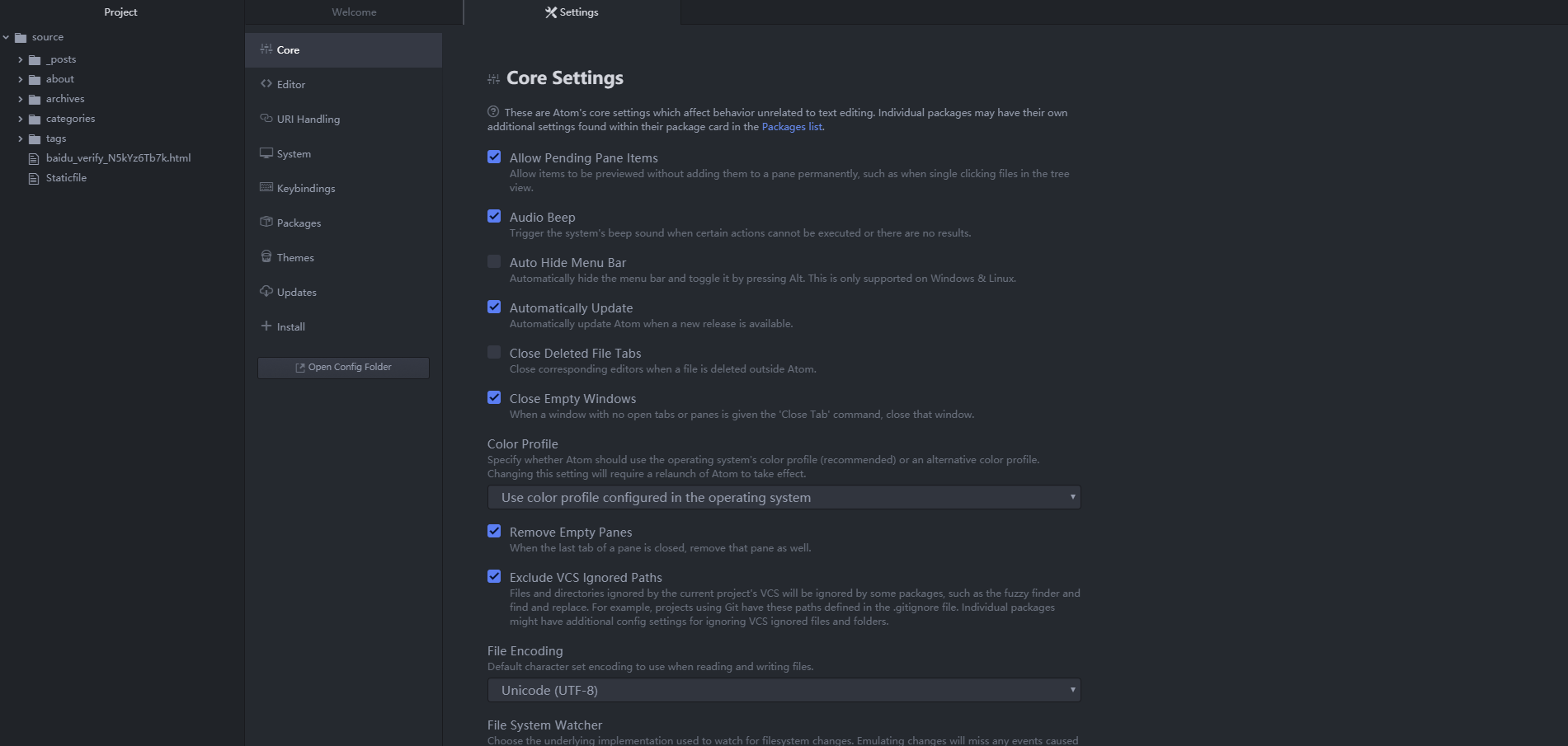
It's easy to customize and style Atom. Atom 是跨越 Windows、Linux、Mac OS 三大桌面平台,由 GitHub 开发的自由及开放源代码的文字和代码编辑器。 其最大的亮点在于其可定制性。 这种可定制性,按官方的描述为——A hackable editor,无论你是使用何种语言的用户都能将其配置成为自己最顺手的代码编辑器。. 来自 SF 问答:链接 使用以下插件(都可以在 Settings > Install 里面找到): markdown-preview:编辑实时预览插件,Atom 官方出品链接 language-markdown:提供 Github Flavored Markdown 等 MD 高亮支持链接 markdown-scroll-sync:将 markdown-preview 的编辑区和预览区同步滚动链接 markdown-writer:方.
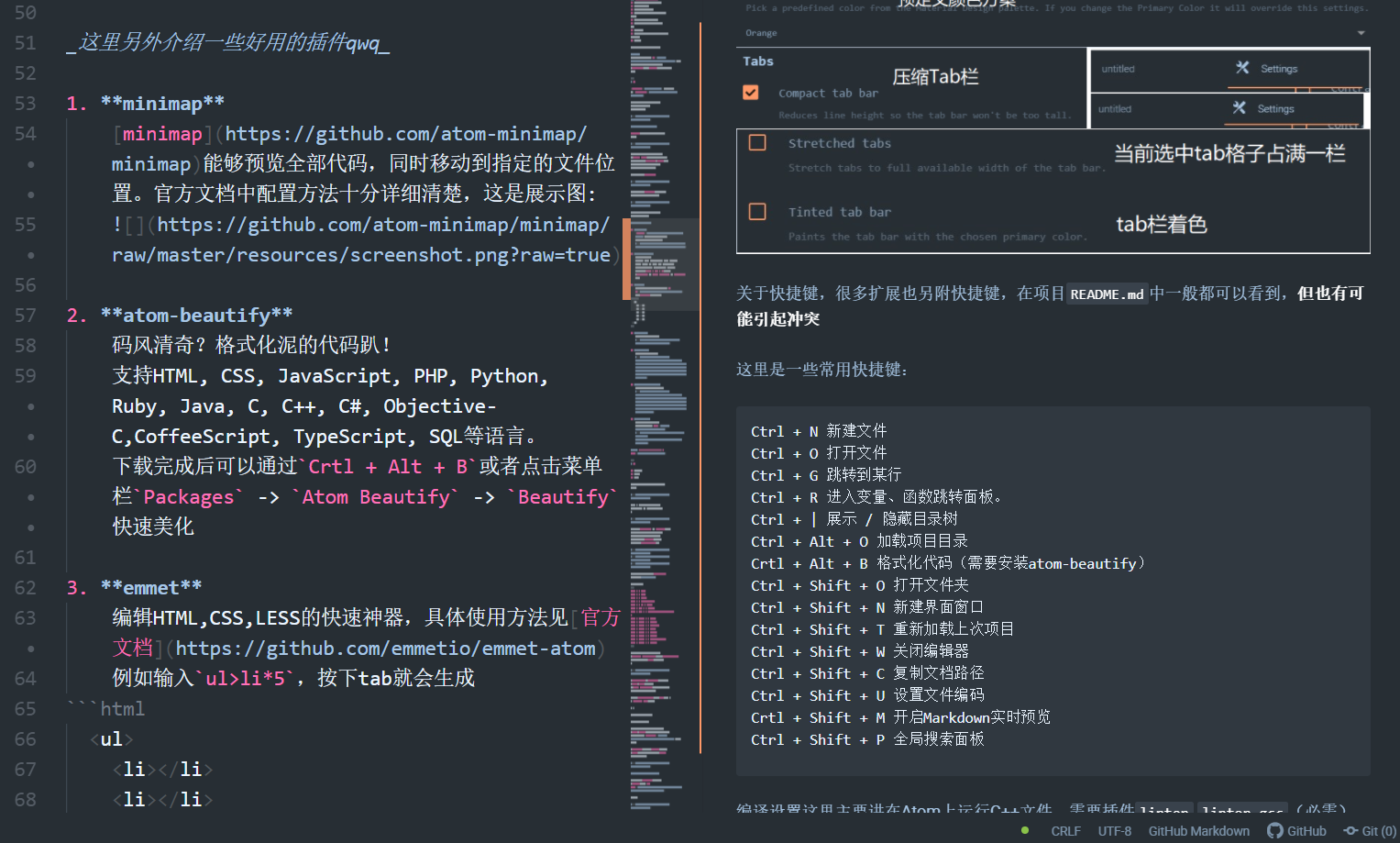
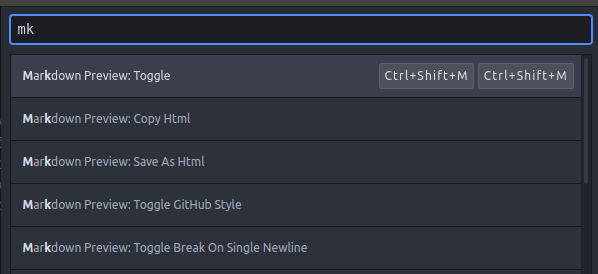
Visual Studio Code 是众所周知的神器,是微软推出一款轻量级的文本编辑工具,类似于 Sublime,它已经默认集成 Markdown 文档编辑插件,原生就支持高亮 Markdown 的语法,但想要实时预览还需要选择 Markdown:. Atom下 Ctrl+Shift+M 可以显示makedown实时预览 来自广东广州的 Firefox 47.0|Ubuntu 用户 12:06 10 赞 回复 haroopad是我用了这么多编辑气候感觉功能最全的. Atom设置选项 keybindings 中列举了相当长的一份关于快捷键的绑定列表,你也可以自定义快捷键的配置文件,有相同的快捷键则会覆盖掉原有的,使用你自己设定的。下面是一些常用的快捷键: Crtl+Shift+M 开启Markdown实时预览.
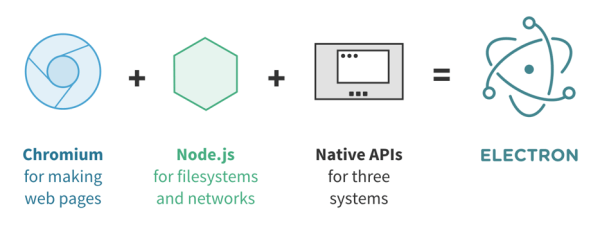
一,Atom介绍 Atom 是 Github 开源的文本编辑器,这个编辑器完全是使用Web技术构建的(基于Node-Webkit)。启动速度快,提供很多常用功能的插件和主题,可以说Atom已经足以胜任“半个IDE”了。 个人感觉有如下几个优点: (1)多平台支持(Windows、Mac、Linux) (2)界面美观、现代化,使用舒适 (3)多文件. 重新打开 Atom,至此插件手动安装完成。 更多的 Markdown 相关个性化插件. 我一般用它来编辑markdown,实时预览需要安装插件,后文会有preview插件。 atom已经内置了emmet插件,用于前端开发也是一个不错的选择。 重要的是,他是跨平台的开源软件,虽然我基本上在mac上用,估计windows平台还是有很多人用editplus crack,建议考虑atom替代,你.
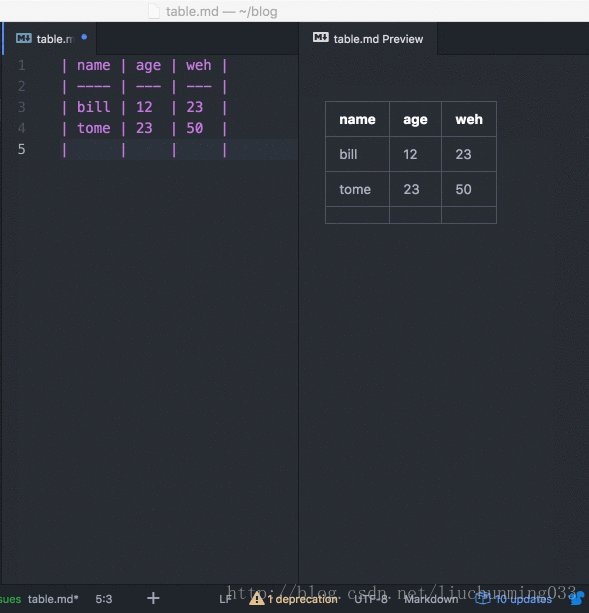
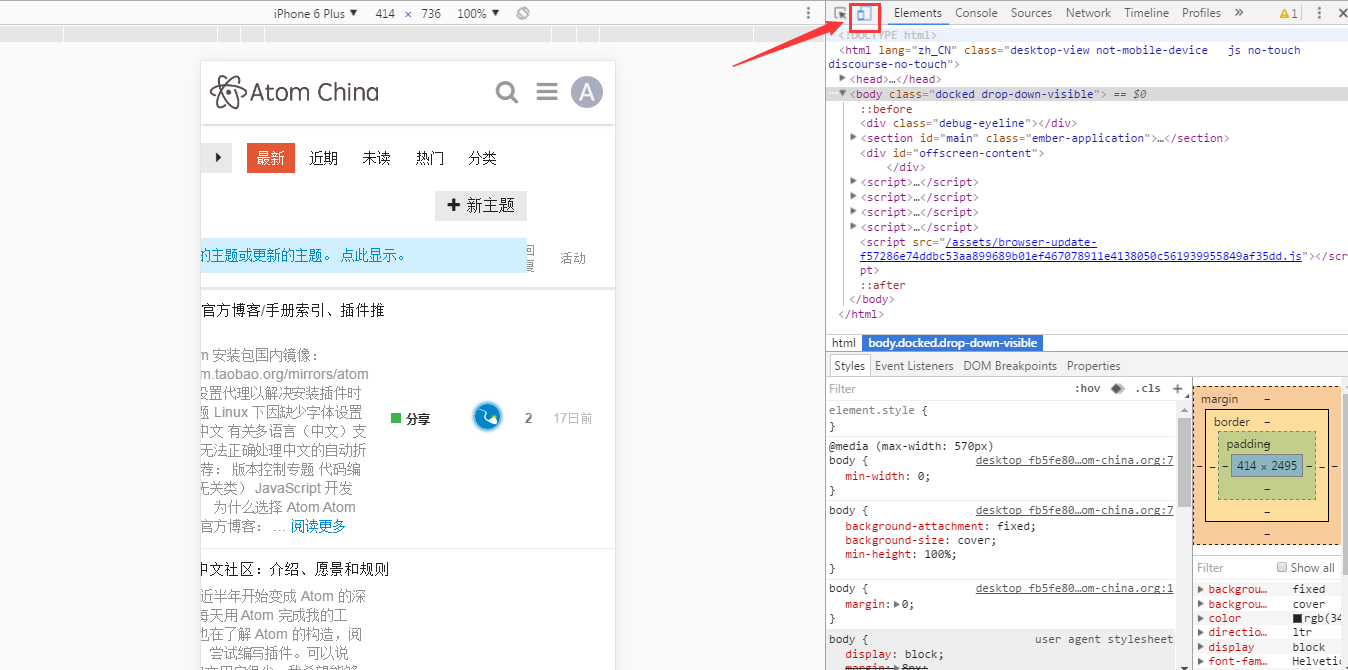
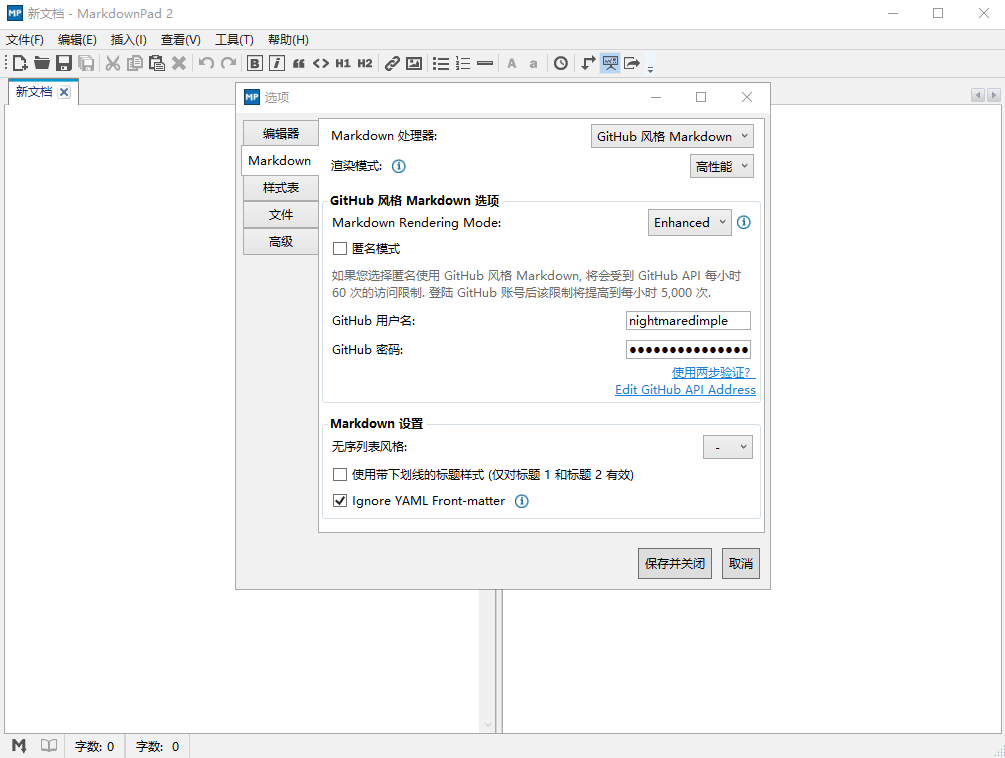
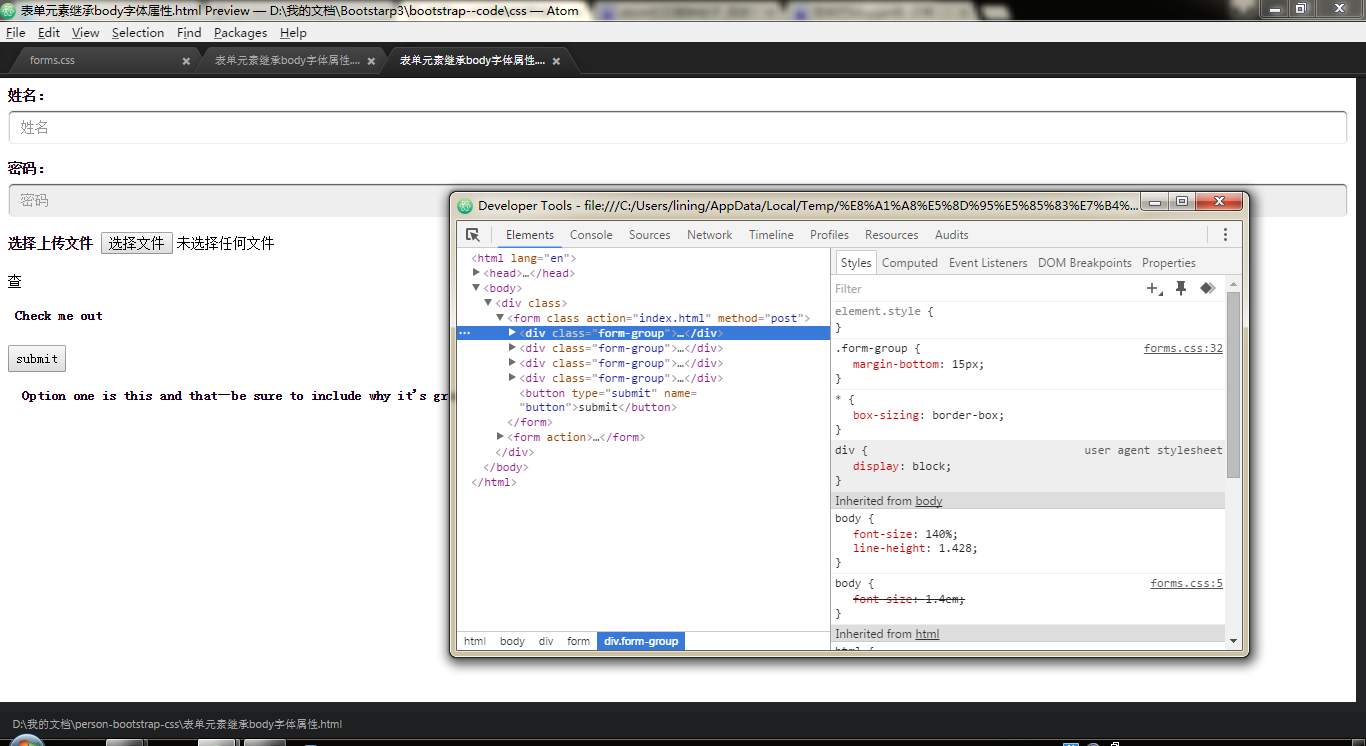
现在已经习惯了使用Sublime Text来进行工作,期间使用过EditPlus、Atom,相比还是Sublime Text好用。 MarkDown已经不是新鲜事物,大多数可能已经离不开了;但我用得少,很多不了解,比如,md文件的实时预览。. Atom实现html实时预览详解 原创 10:07:39 0 4932 这篇文章主要介绍了atom自带markdown实时预览插件,对于刚开始上手atom的新手来说还是很有帮住的,感兴趣的小伙伴了解一下。. 3 ,用 atom编辑html css的时候,用chrome打开 自己 编辑的 回 网 页, 并且启 答 动LivePage插件。 4,这样只要你用atom修改后保存代码文件的时候,你在chrome上的页面就会自动刷新。 问题:但是也这样做也有一些问题,对于某些动态网站,可能会不断刷新。.
这是一个创建于 14 天前的主题,其中的信息可能已经有所发展或是发生改变。 我目前是用 Brackets 开预览,然后开 Atom 写代码. But0n · 17:45:55 +08:00 · 7748 次点击. 我想很果断地下这个结论:到现在还不支持编辑界面实时预览的 Markdown 编辑器基本可以退出市场了。Typora 在这一方面显然已经领先了一大步——他们连 Markdown 语法的标记都在实时预览中消去了。.
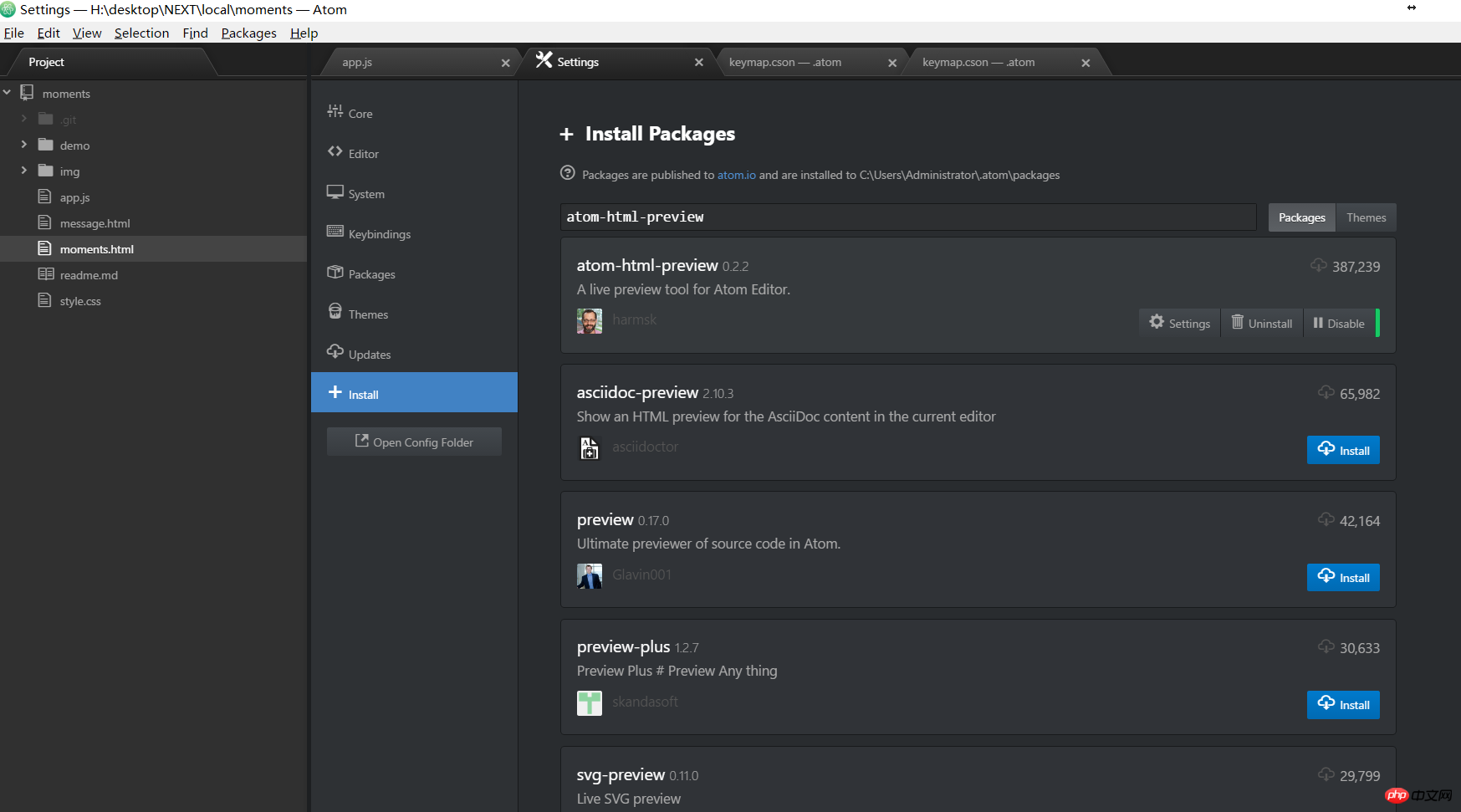
Atom的常用插件基本上都在 Atom Packages 首页中能找到,选择热门的、下载量较多的适合自己需要的基本上都是正确的选择,下面列举一写比较好用的插件: 1、minimap. 官方描述:A live preview tool for Atom Editor. 在编辑框中按 Ctrl + Shift + M 可以打开原生预览。(不带CSS样式) 插件实现:atom-html-preview.
命令行安装:.atom/packages 下执行:apm install atom-html-preview. Install themes created by the Atom community or create your own. Atom是github开发的开源跨平台的编辑器,Atom的强大可以与大名鼎鼎的Sublime Text相媲美。因为使用过Sublime Text,所以用Atom上手很快。这篇文章主要介绍使用Atom写markdown。 之前在项目开发中都是使用.doc文件作为接口文档的载体,但是在使用中并不能很好的对比接口修改;如果使用.txt.
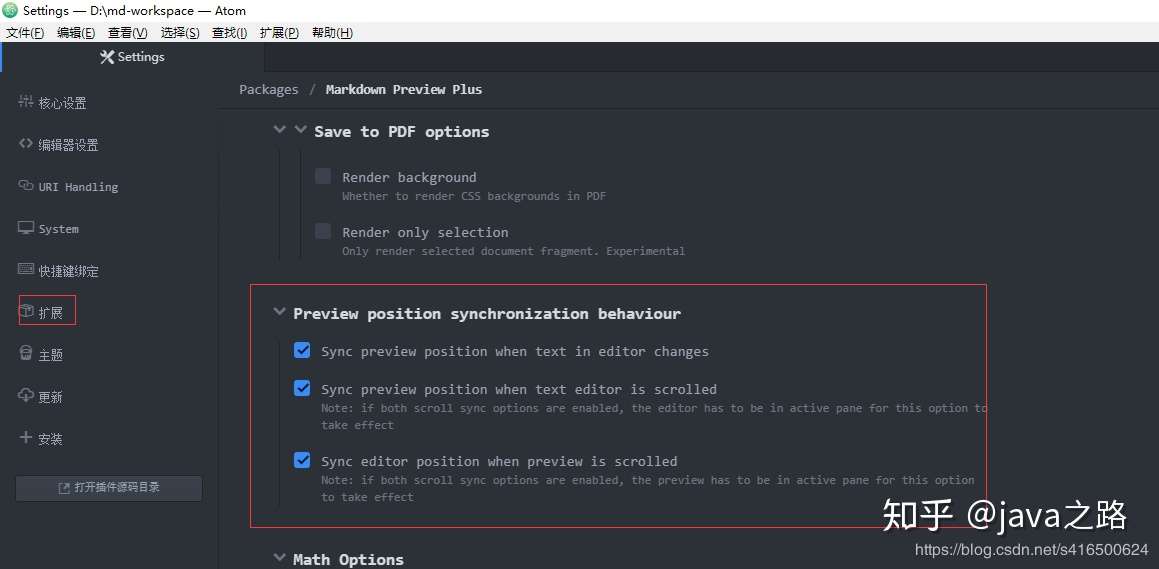
Crper · 更新于 11:00:43. Atom comes pre-installed with four UI and eight syntax themes in both dark and light colors. 增强预览(markdown-preview-plus) Atom自带的Markdown预览插件markdown-preview功能比较简单,markdown-preview-plus对其做了功能扩展和增强。 支持预览实时渲染。(Ctrl + Shift + M) 支持Latex公式。(Ctrl + Shift + X) 使用该插件前,需要先禁用markdown-preview。.
前端 Atom 编辑器如何实现 Brackets 那种 HTML 实时预览?. 增强预览(markdown-preview-plus) Atom自带的Markdown预览插件markdown-preview功能比较简单,markdown-preview-plus对其做了功能扩展和增强。 支持预览实时渲染。(Ctrl + Shift + M) 支持Latex公式。(Ctrl + Shift + X) 使用该插件前,需要先禁用markdown-preview。. 2.通过编辑器内部的 install 搜索 atom-html-preview 安装.
现在已经习惯了使用Sublime Text来进行工作,期间使用过EditPlus、Atom,相比还是Sublime Text好用。 MarkDown已经不是新鲜事物,大多数可能已经离不开了;但我用得少,很多不了解,比如,md文件的实时预览。. 美国加利福尼亚州弗里蒙特市-9年月17日,星期一-Blackmagic Design今天宣布发布DaVinci Resolve 300,这是一个重要的新版本,具有2,000多项新功能和改进功能,包括HDR分级工具,重新设计的原色控件,下一代Fairlight音频引擎(包括Fairlight音频)核心和支持XNUMX个实时音轨以及数十个其他时间.

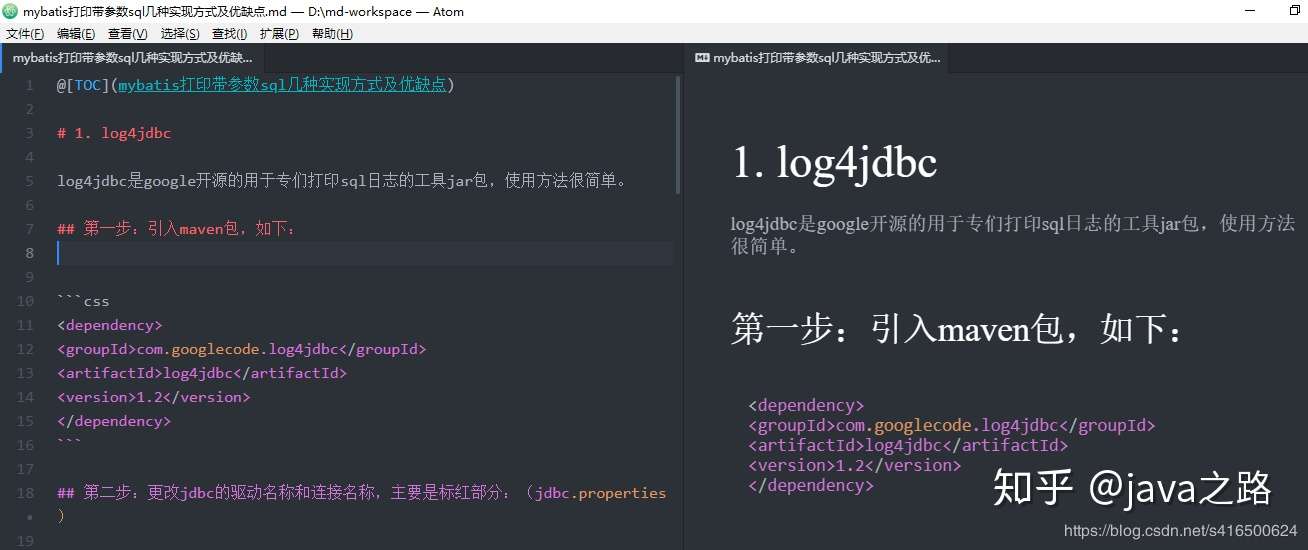
Atom怎么实现html实时预览 知乎

Q Tbn 3aand9gcqj 6zjippxjkswqbuv8iukes7j9 Kvxu2m4g Usqp Cau

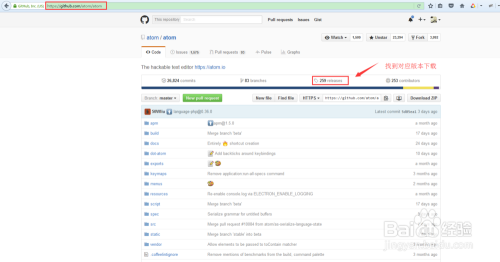
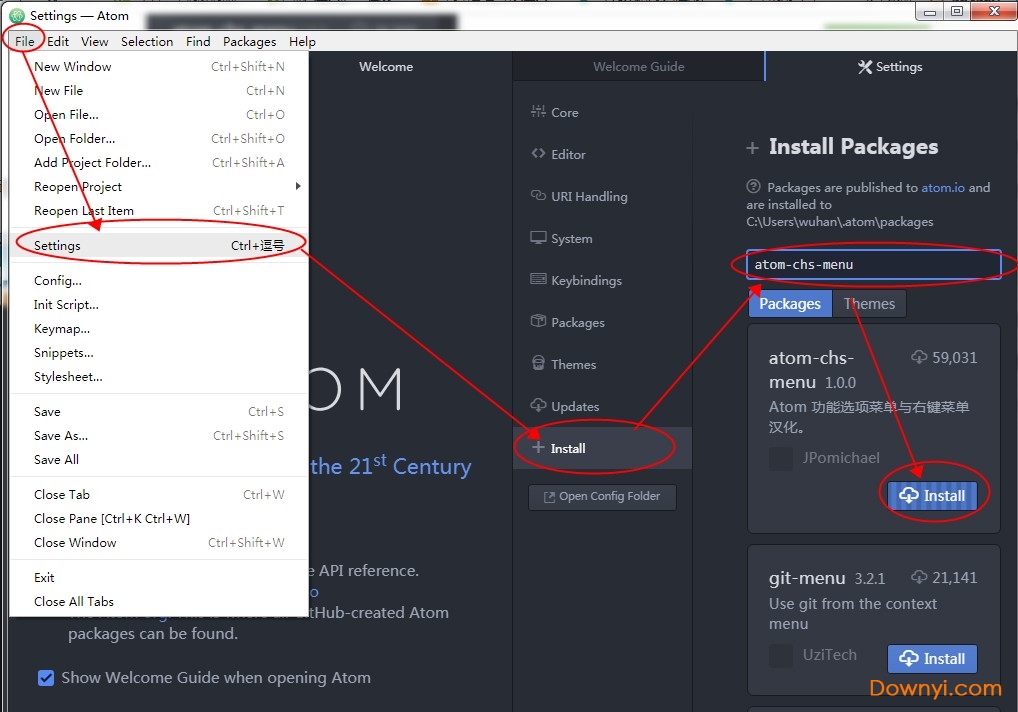
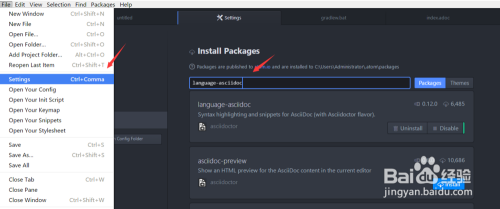
Atom下载 插件安装与快捷键 航行学园
Atom 实时预览 のギャラリー

Atom与markdown 简书

Atom 编辑器实现html实时预览 Panshaoling的博客 Csdn博客

Atom 浅度体验感受 Stdio S Blog

Q Tbn 3aand9gcsztytsu2tjae2whs6vdqlhjev9550kohyr7w Usqp Cau

Atom怎么实现html实时预览 知乎

Markdownpad2 Pro Typora Atom三款markdown编辑器对比 知乎

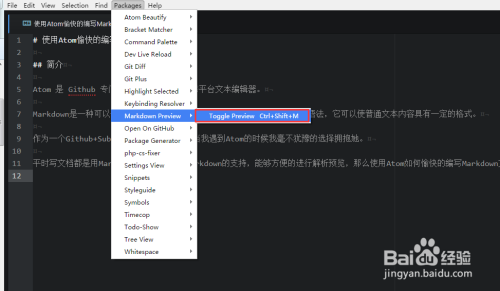
使用atom愉快的编写markdown 百度经验

Atom程序开发软件32位下载 Atom文本编辑器32位v1 46 0 官方版下载 完美软件下载

Atom使用笔记

Markdownpad2 Pro Typora Atom三款markdown编辑器对比 知乎

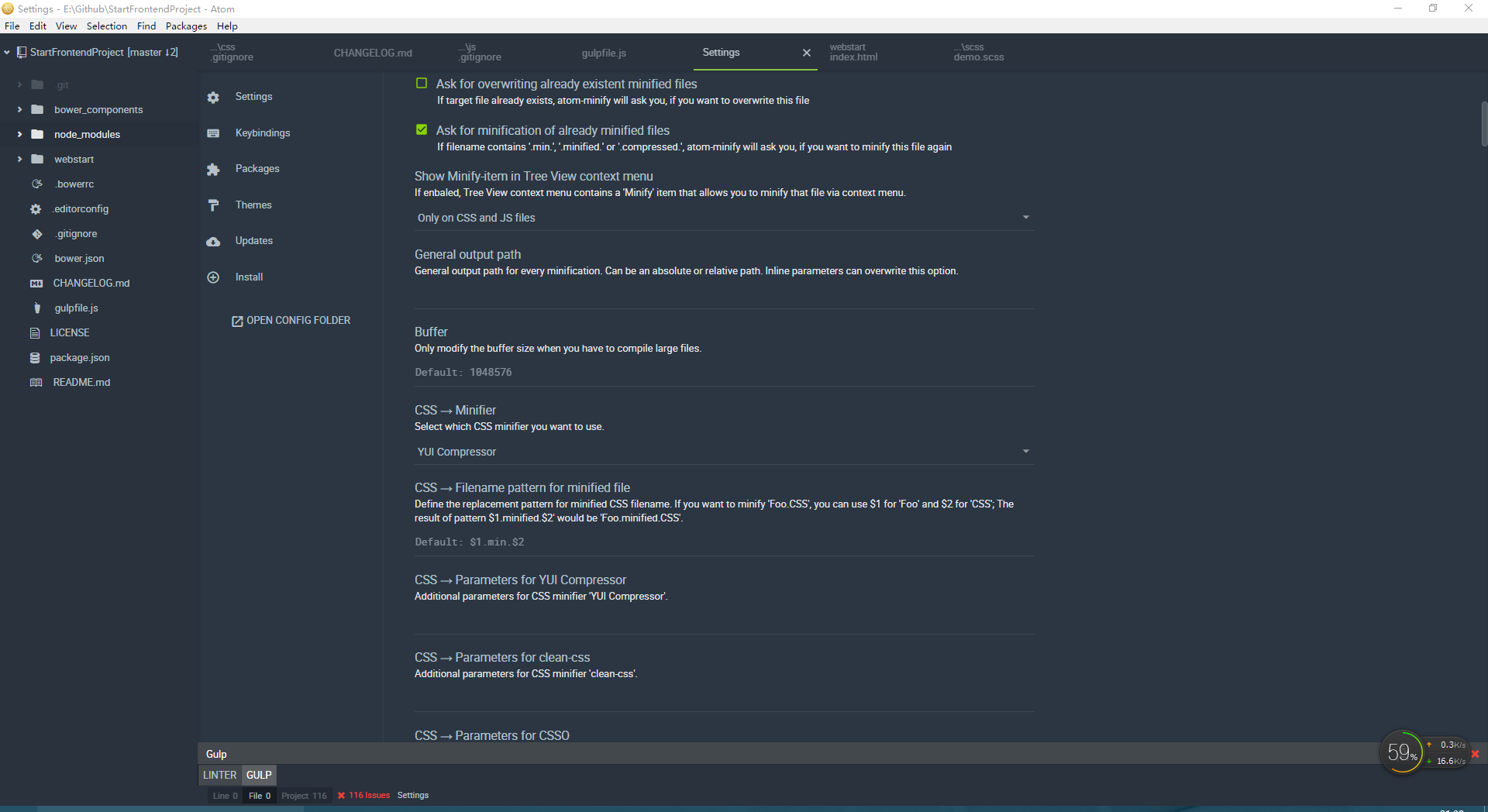
Atom Atom Minify Css Js压缩神器 W3cschool
Q Tbn 3aand9gcsigc2g9g8xmfpqsfhvejhsblsebllmhl09kg Usqp Cau

Markdownpad2 Pro Typora Atom三款markdown编辑器对比 知乎

更新篇 Atom Githubdesktop客户端傻瓜式更新博客 神烦dmer

Atom实现html实时预览详解 龙方网络

Markdown编辑器 Sublime Text和atom 飘逸峰的博客

随记 语雀

Atom中ctrl Shift M快捷键无效 无法切换markdown预览 Enthan8098的博客 Csdn博客

Atom 常用插件 持续更新 简书

Atom 使用笔记 个人文章 Segmentfault 思否

Atom 介绍和使用方法 好用的文本编辑器 代码提示高亮 Markdown

18年使用的最佳mac文本编辑器 双电网 Pcpc Me

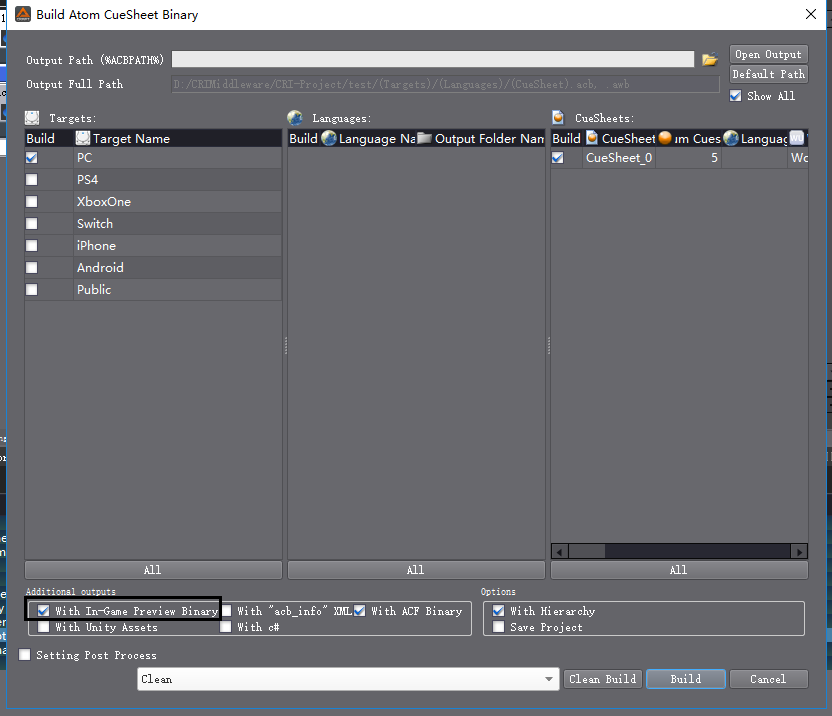
高级26 游戏内预览 In Game Preview Criware 中文博客

Atom怎么实现html实时预览 知乎

Atom怎么实现html实时预览 知乎

Atom 编辑器实现html实时预览 Panshaoling的博客 Csdn博客

Atom Diy Atom Html Preview插件 Lance的专栏 Csdn博客

使用开源的atom软件打造自己专属的markdown版论文编辑工具 热备资讯

关于html代码实时预览时的调试问题 求助 Atom 中文社区

Sublime の如何实时预览markdown 文件 简书

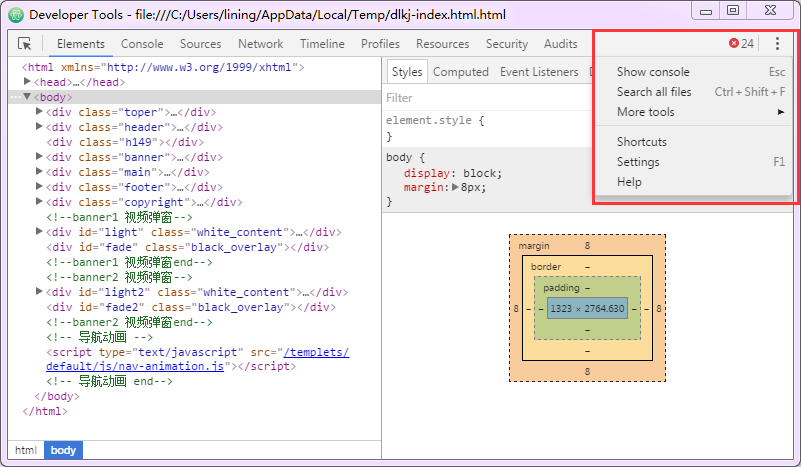
Atom 编辑器实时预览html 页面 W3cschool

Atom 介绍和使用方法 好用的文本编辑器 代码提示高亮 Markdown

Atom实现html实时预览详解 Atom Php中文网

Vscode 的实时预览markdown 感觉好棒 V2ex

推荐8 个必备的atom 插件 登龙 Dlonng

使用开源的atom软件打造自己专属的markdown版论文编辑工具 热备资讯

技术 用git 帮助写作者更好地完成工作

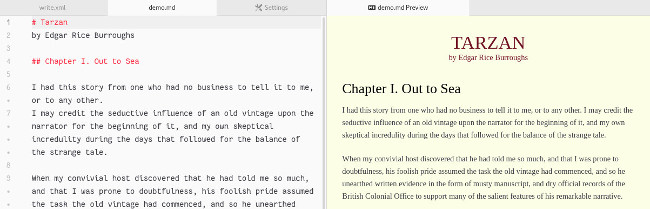
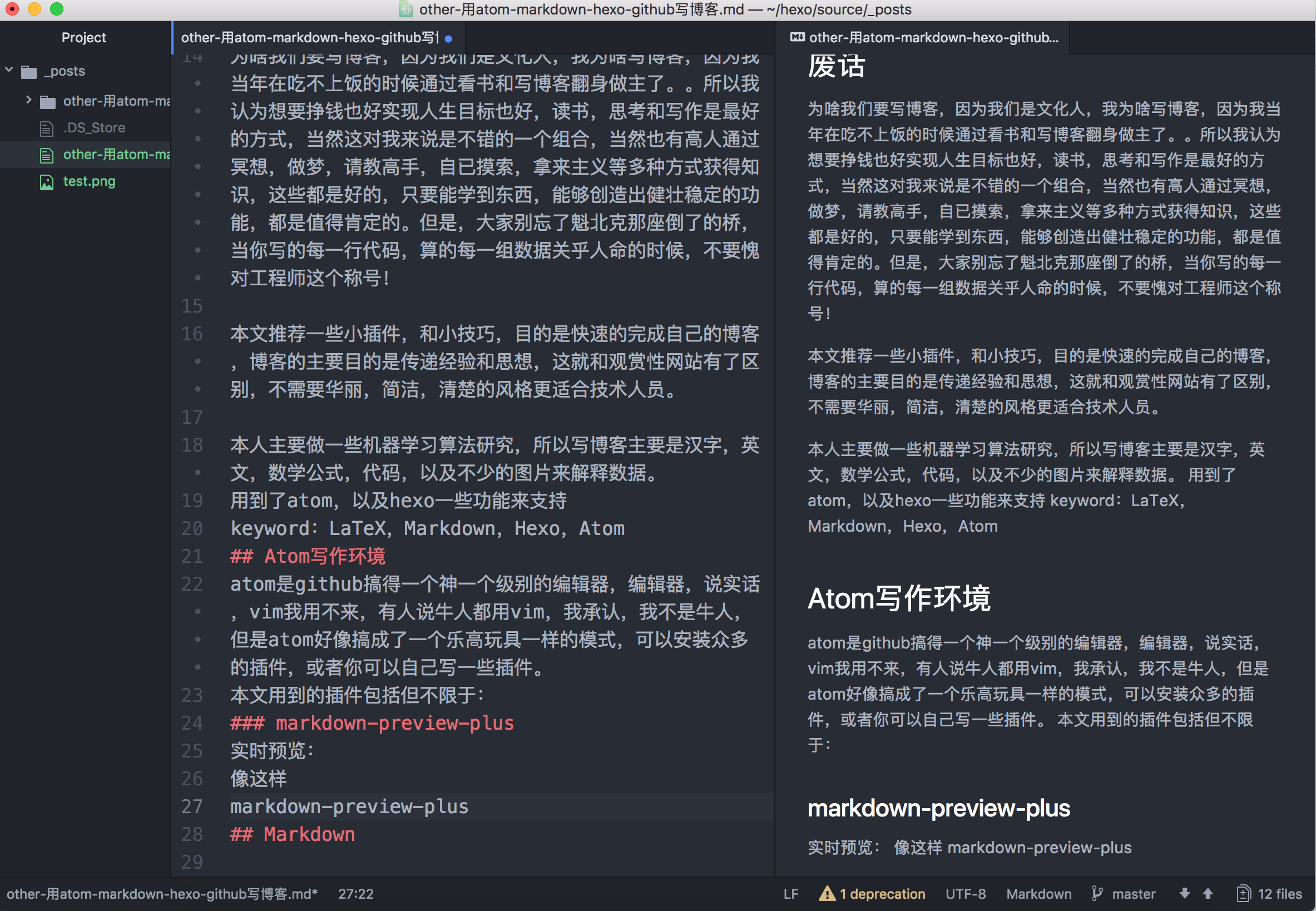
用atom Markdown Hexo Github写博客 谭升的博客
Www Axihe Com Tools Atom Live Preview Html

快来领取一款最适合你的markdown 编辑器吧 蓝桥

Atom如何实时渲染界面 Markdown Html Suwu150 Csdn博客

Hexo博客优化之内容编辑 见渊の博客

Atom小清新上手指南 レムの小屋 洛谷博客

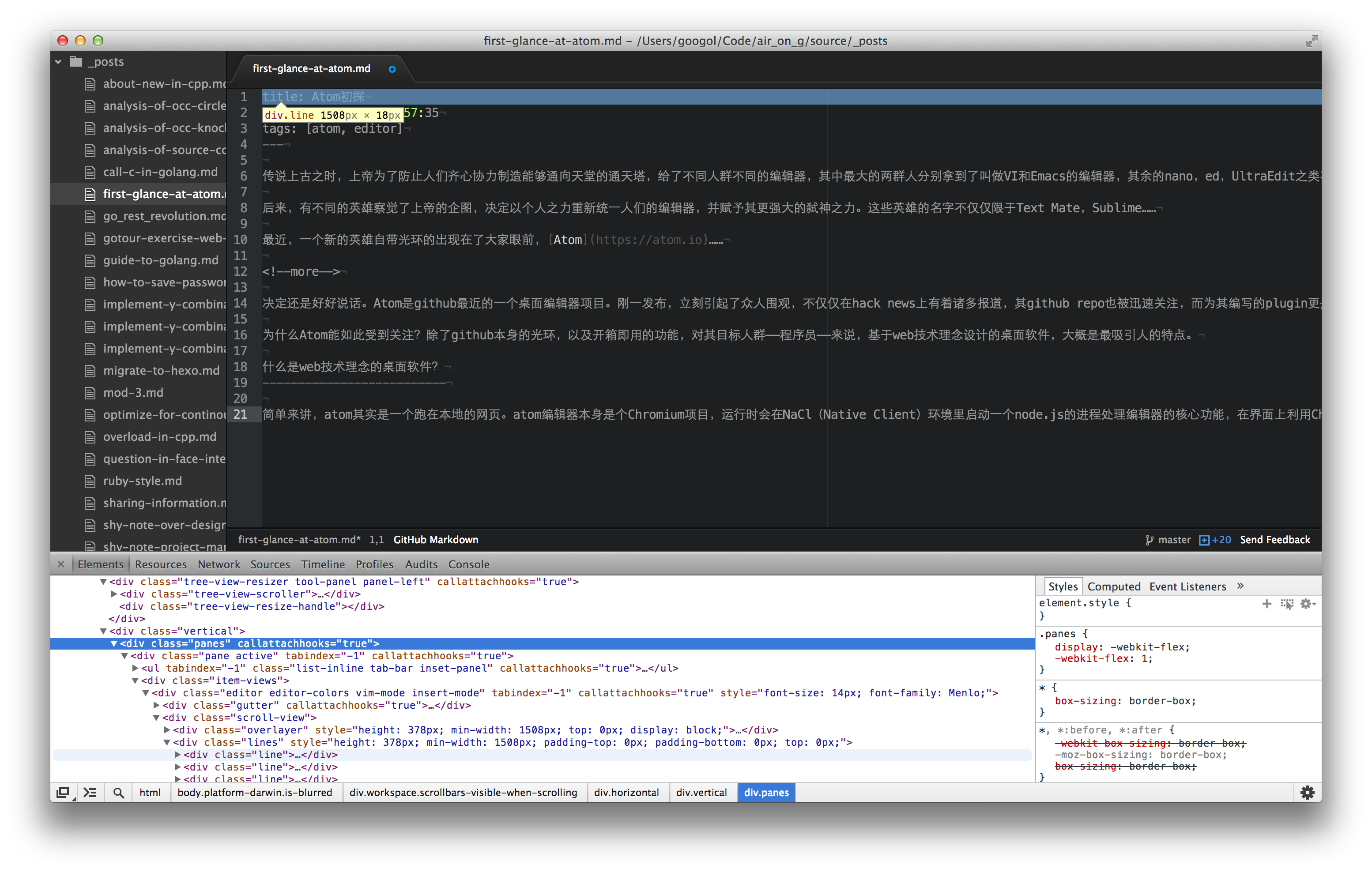
Atom初探 Air On G

Atom 开发vue项目 Windows 注意事项 安科网

Vscode 实时预览编辑markdown 插件markdown Preview Enhanced

Atom 编辑器实时预览html 页面 W3cschool

Q Tbn 3aand9gcqkf7dqoicmu1xalccqcfftbs2kiqolncjh1w Usqp Cau
用atom 在windows 上定製屬於自己的markdown 編輯器 少數派 微文庫

Atom 常用插件 持续更新 简书

Markdownpad2 Pro Typora Atom三款markdown编辑器对比 知乎

程序员的编辑器 Atom 陈少文的博客

Atom编辑器下载 Atom代码编辑器下载v1 46 0 最新版 当易网

8个优秀的开源markdown编辑器 Linux系统教程 红联linux门户

Atom实现html实时预览详解 Atom Php中文网

Hexo博客优化之内容编辑 见渊の博客
十分钟用atom自定义css让微信公众号文章排版脱颖而出 芳网

Atom程序开发软件32位下载 Atom文本编辑器32位v1 46 0 官方版下载 完美软件下载

Atom 安装与配置记录 菇帆远影碧空尽 Donggu S Blog

使用atom打造无懈可击的markdown编辑器 Florian 博客园

Atom编写markdown Calmsnow的个人空间 Oschina

Atom 介绍和使用方法 好用的文本编辑器 代码提示高亮 Markdown

关于html代码实时预览时的调试问题 求助 Atom 中文社区

Q Tbn 3aand9gcqdhpn34wto 5sgarsbb Yg Lzbkmjqidmuaa Usqp Cau

Atom下载 插件安装与快捷键 航行学园

使用atom打造无懈可击的markdown编辑器 Florian 博客园

Atom 本地插件安装 百度经验

Q Tbn 3aand9gcrhsajy7qsqbzstdt5tiqvlm Tbtg Pwb6vma Usqp Cau

Deepin Linux下markdown实时预览

Shoyu Rss Atom Feed Preview Shoyu Rss Atom Feed Preview Chrome扩展插件

Atom 编辑器使用图文教程 专题 Php中文网

关于html代码实时预览时的调试问题 求助 Atom 中文社区

教您用sublime Text 3玩markdown的实时预览 良丑集

Atom下载 插件安装与快捷键 航行学园

用git帮助写作者更好地完成工作 51cto Com

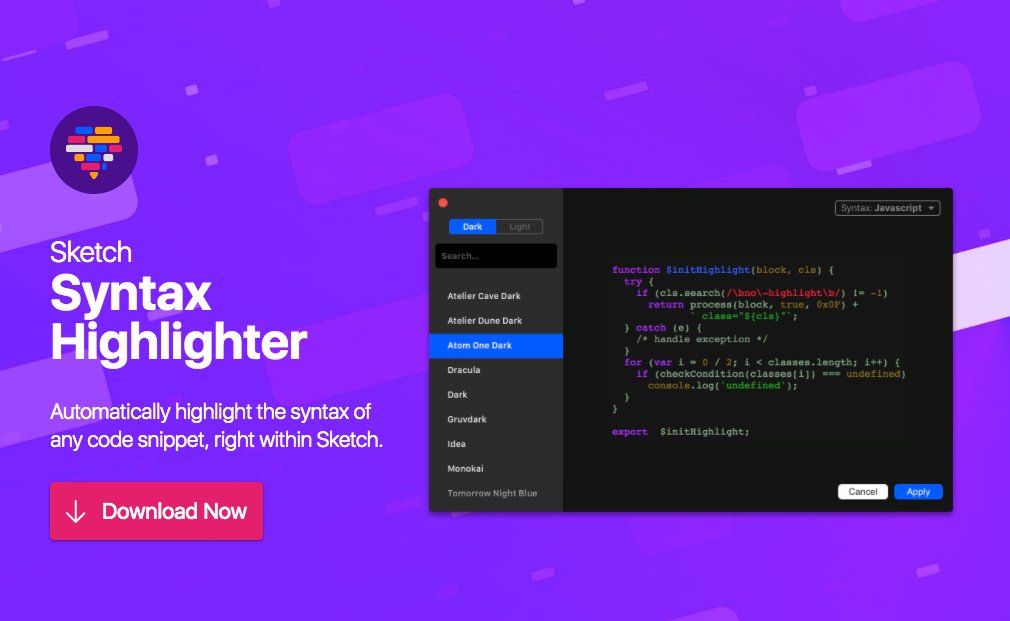
在sketch 里实现代码高亮 只需要这一个插件 70 模板 实时预览 自动识别170 种语言 设计资源 Sketch Syntax Highlighter Plugin T Co Xd1nt4ws3k T Co 6y7afidqca 倪爽设计工作室

Atom 内运行gulp 的实现方法 Atom 使用教程 极客学院wiki

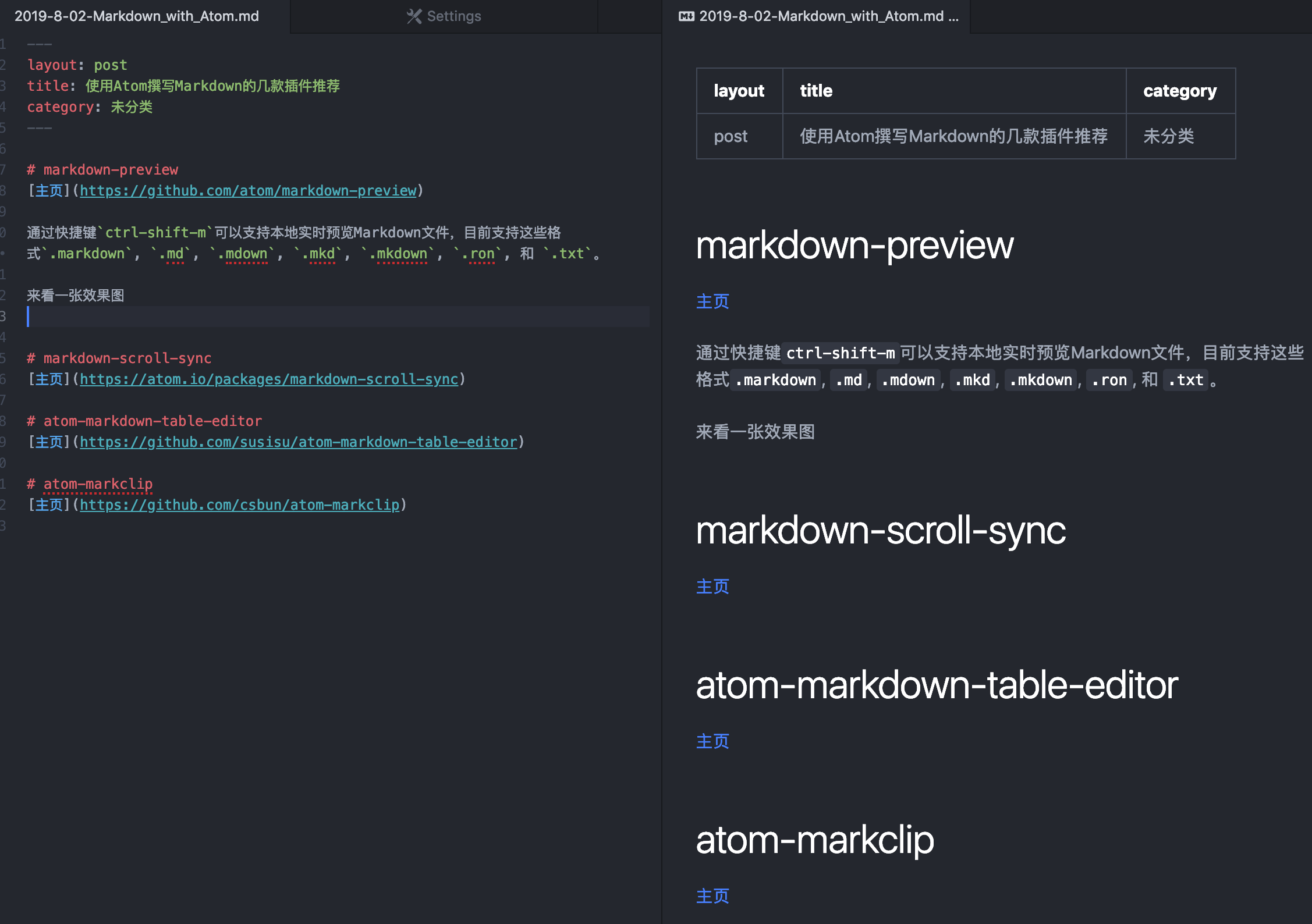
使用atom撰写markdown的几款插件推荐 Mars的笔记 Software Developer Pingcap
我的atom 插件 有图

使用atom愉快的编写markdown 百度经验

Macos下atom配置latex环境 程序员大本营

Atom下载 插件安装与快捷键 航行学园

Atom跨平台超好用的markdown实时预览 上地信息 Shangdixinxi Com

Markdownpad2 Pro Typora Atom三款markdown编辑器对比 知乎

Atom 常用插件 持续更新 简书

Atom下markdown的相关配置 Mr Zhang

Atom下markdown的相关配置 Mr Zhang

Atom 编辑器实时预览html 页面经典方法 虚生 博客园

使用atom 与markdown 写文章 0x4c43 S Blog

Atom Diy Atom Html Preview插件 Lance的专栏 Csdn博客

Macos下atom配置latex环境 程序员大本营

Atom 使用笔记 个人文章 Segmentfault 思否

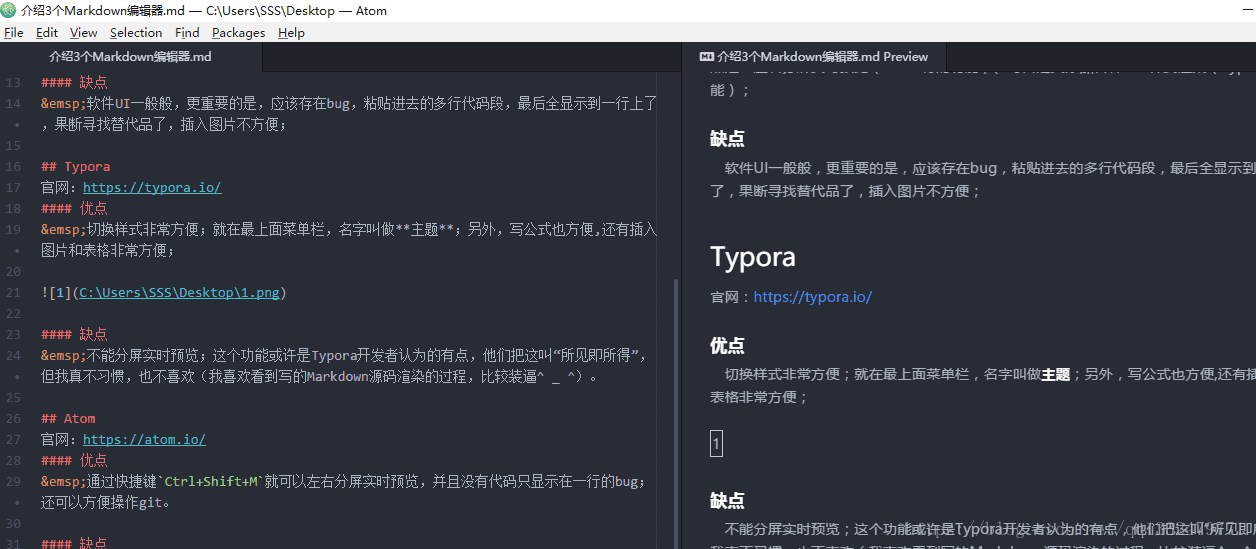
介绍3款markdown编辑器 永立的专栏 Csdn博客 Markdown编辑器

优美的编辑器 Github Atom Luckykun 不一样的世界

值得新手关注的十大优秀css编辑器 51cto Com

Atom 编辑器实时预览html 页面 W3cschool

如何将atom打造成一款优秀的markdown编辑器 E语星辰



